TUGAS 5 - APLIKASI KALKULATOR SEDERHANA
Nama : Dimas Aria Pujangga
NRP : 5025211212
Kelas : PPB (A)
Kalkulator
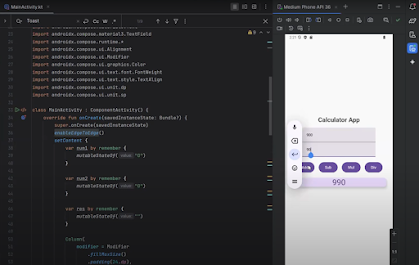
Deskripsi Aplikasi
Aplikasi kalkulator sederhana yang menggunakan Jetpack Compose dengan metode input manual melalui TextField. User memasukkan dua angka pada field terpisah dan memilih operasi matematika yang diinginkan.
Komponen Utama
MainActivity: Activity utama yang menggunakan Jetpack Compose untuk membangun UI. Menggunakan enableEdgeToEdge() untuk tampilan full-screen dan setContent untuk menjalankan composable function.
State Management: Aplikasi menggunakan tiga state variables untuk mengelola data:
num1dengan nilai default "0" untuk menyimpan angka pertama yang diinput usernum2dengan nilai default "0" untuk menyimpan angka kedua yang diinput userresdengan nilai default string kosong untuk menyimpan dan menampilkan hasil perhitungan
Layout Structure: Menggunakan Column sebagai container utama dengan pengaturan fillMaxSize(), padding 24dp, dan alignment center baik horizontal maupun vertikal. Layout disusun secara vertikal dengan spacing menggunakan Spacer.
UI Components:
- Text Header: Menampilkan judul "Calculator App" dengan styling fontSize 24sp, warna DarkGray, dan fontWeight Bold
- Input Fields: Dua TextField untuk input angka pertama dan kedua, dengan value binding ke state
num1dannum2, serta onValueChange callback untuk update state - Operation Buttons: Row yang berisi empat button (Add, Sub, Mul, Div) dengan spacing 16dp menggunakan Spacer antar button
- Result Display: Card dengan styling elevated (6dp elevation), rounded corners (12dp), dan background menggunakan MaterialTheme.colorScheme.primaryContainer
Button Operations: Setiap button memiliki onClick listener yang melakukan:
- Konversi string input ke integer menggunakan
toInt() - Perhitungan matematika sesuai operasi (penjumlahan, pengurangan, perkalian, pembagian)
- Update state
resdengan hasil perhitungan yang dikonversi ke string - Menampilkan Toast message dengan hasil perhitungan menggunakan
Toast.makeText()
Calculation Logic:
- Add Button: Melakukan
num1.toInt() + num2.toInt()untuk operasi penjumlahan - Sub Button: Melakukan
num1.toInt() - num2.toInt()untuk operasi pengurangan - Mul Button: Melakukan
num1.toInt() * num2.toInt()untuk operasi perkalian - Div Button: Melakukan
num1.toInt() / num2.toInt()untuk operasi pembagian
Result Display Logic: Card result hanya menampilkan konten jika res.isNotEmpty(). Text result menggunakan fontSize 30sp, warna yang disesuaikan dengan theme container, dan textAlign center untuk posisi tengah.
Error Handling: Kode ini tidak memiliki error handling untuk input yang tidak valid (non-numeric) atau pembagian dengan nol, sehingga dapat menyebabkan crash jika user memasukkan input yang tidak sesuai.
UI Styling: Menggunakan Material Design 3 dengan CardDefaults untuk styling card, MaterialTheme untuk color scheme consistency, dan RoundedCornerShape untuk corner radius pada card.



Comments
Post a Comment